Ejercicio de HTML - Notificar una incidencia
Supóngase que Ana Sanz Tin es una empleada del departamento de marketing de una empresa y, a través de un formulario web de la intranet de dicha empresa, quiere informar de que la impresora de su departamento ha dejado de funcionar y muestra el siguiente mensaje:
- "El tóner de color amarillo está vacío."
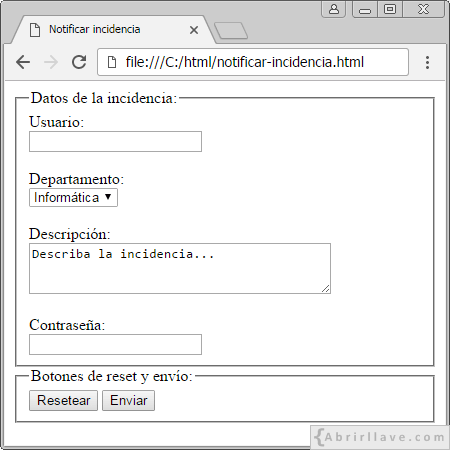
En un navegador web, el formulario tendrá un aspecto similar a:

Escribir el código del archivo "notificar-incidencia.html" teniendo en cuenta que:
- Los controles de la primera agrupación hay que etiquetarlos utilizando atributos for en elementos "label" y asociándolos con atributos id.
- Los datos del formulario (usuario, departamento, etc.) se tienen que enviar a "procesar-incidencia.php".
- En la empresa existen 3 departamentos: Informática, Marketing y Ventas.
- En la descripción de la incidencia se pueden escribir varias líneas de texto. No obstante, este control hay que definirlo de 3 filas por 40 columnas.
- En la segunda agrupación del formulario hay dos botones, uno para resetear los datos introducidos y otro para enviarlos.
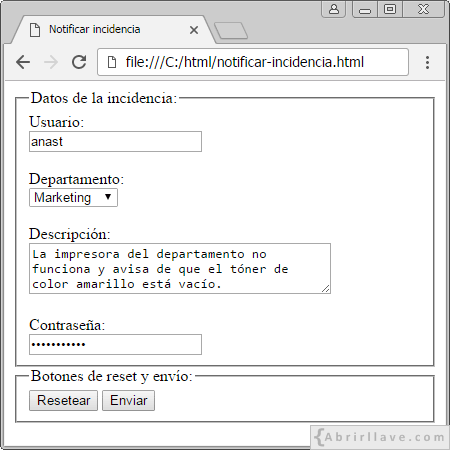
Cuando Ana Sanz Tin rellene el formulario, en pantalla se podría ver:

Solución:
"notificar-incidencia.html"
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Notificar incidencia</title>
</head>
<body>
<form action="procesar-incidencia.php" method="post">
<fieldset>
<legend>Datos de la incidencia:</legend>
<label for="nombre_usuario">Usuario: </label>
<br>
<input type="text" name="usuario" id="nombre_usuario">
<br><br>
<label for="nombre_departamento">Departamento: </label>
<br>
<select name="departamento" id="nombre_departamento">
<option value="informatica">Informática</option>
<option value="marketing">Marketing</option>
<option value="ventas">Ventas</option>
</select>
<br><br>
<label for="descripcion_incidencia">Descripción: </label>
<br>
<textarea name="incidencia" rows="3" cols="40" id="descripcion_incidencia">Describa la incidencia...</textarea>
<br><br>
<label for="clave_usuario">Contraseña: </label>
<br>
<input type="password" name="clave" id="clave_usuario">
</fieldset>
<fieldset>
<legend>Botones de reset y envío:</legend>
<button type="reset">Resetear</button>
<button type="submit">Enviar</button>
</fieldset>
</form>
</body>
</html>