Primer documento HTML
En este apartado del tutorial se explica cuál es la estructura básica de un documento HTML a través de un ejemplo sencillo ("dos-parrafos.html") donde se visualizan dos párrafos. Por ejemplo, en Google Chrome, el resultado que se espera ver en pantalla será algo parecido a:

Elemento "html"
Un documento HTML contiene marcas (etiquetas), las cuales se escriben empleando los caracteres menor que "<", mayor que ">" y barra inclinada "/".
Por ejemplo, las etiquetas de inicio (<html>) y fin (</html>) representan al elemento raíz ("html") que en todo documento HTML hay que escribir.
<html>
</html>
Elemento "head"
Dentro del elemento "html", es decir, entre <html> y </html>, se debe escribir el elemento "head" que, como iremos viendo a lo largo del tutorial, puede contener diversa información sobre el documento:
<html>
<head>
</head>
</html>Elemento "title"
Entre <head> y </head> se pueden escribir otros elementos. Por ejemplo, el elemento "title", el cual sirve para indicar el título del documento.
<html>
<head>
<title>Ejemplo de 2 párrafos</title>
</head>
</html>Véase en el ejemplo "dos-parrafos.html" que, el texto escrito entre <title> y </title>, es decir "Ejemplo de 2 párrafos", se visualiza en la parte superior de la pestaña donde se muestra la página web en el navegador.
Elemento "body"
En un documento HTML, después del "head", hay que escribir el elemento "body":
<html>
<head>
<title>Ejemplo de 2 párrafos</title>
</head>
<body>
</body>
</html>El elemento "body" alberga todo el contenido (párrafos, imágenes, vídeos...) del documento, los cuales se mostrarán en el navegador.
Elemento "p"
En este caso, entre <body> y </body> se incluyen dos elementos "p" delimitados por la etiqueta de inicio <p> y la de cierre </p>:
<html>
<head>
<title>Ejemplo de 2 párrafos</title>
</head>
<body>
<p>Esto es un párrafo.</p>
<p>Esto es otro párrafo.</p>
</body>
</html>Estructura básica de un documento HTML
Finalmente, completaremos el código de este primer ejemplo añadiendo:
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo de 2 párrafos</title>
</head>
<body>
<p>Esto es un párrafo.</p>
<p>Esto es otro párrafo.</p>
</body>
</html>
<!DOCTYPE html> en la primera línea. Esta es la forma de indicar al navegador donde se visualice el documento que este está escrito en la versión HTML5.
lang="es-ES" en la etiqueta de inicio <html>. Esto sirve para especificar, mediante el atributo lang, el idioma del contenido del elemento "html". En este caso español (España). Otros posibles valores del atributo lang son: "es-AR" para español (Argentina), "es-CO" para español (Colombia), "es-MX" para español (México), etc.
<meta charset="utf-8"> dentro del elemento "head". Así, se indica la codificación de caracteres del documento, en esta ocasión UTF-8 (8-bit Unicode Transformation Format, Formato de Transformación Unicode de 8 bits). Obsérvese que, el elemento "meta" está vacío (no tiene contenido) y, en consecuencia, no necesita ser cerrado escribiendo </meta>.
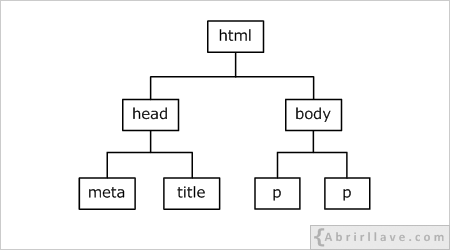
De esta forma, hemos escrito la estructura básica de un documento HTML que muestra por pantalla dos párrafos. Gráficamente, los elementos utilizados se pueden representar del siguiente modo:

Nota: los documentos HTML están formados por elementos cuya gran mayoría deben escribirse delimitados por una etiqueta de inicio <etiqueta> y otra de fin </etiqueta>, tales como: "html", "head", "body", "title" o "p". No obstante, existen otros elementos que no necesitan ser cerrados con la etiqueta de fin, como por ejemplo: "meta".
Cómo crear un documento HTML
Por ejemplo, con el Bloc de notas de Microsoft Windows, podemos crear el siguiente archivo "dos-parrafos.html" (la extensión del archivo puede ser ".html" o ".htm"):

A la hora de guardar el archivo, pinchando en "Archivo" > "Guardar como...", es importante hacerlo codificado en UTF-8, como se muestra en la siguiente imagen:

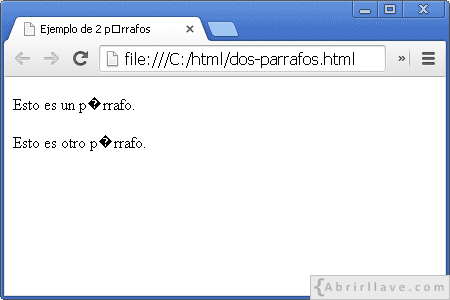
El resultado sería el esperado. Ahora bien, si se guardase codificado en ANSI en vez de UTF-8, en pantalla se visualizaría algo parecido a:

| Ejercicio |
|---|
Cómo ver el código fuente de un documento HTML en un navegador web
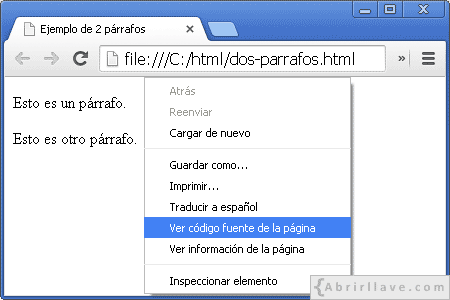
En un navegador es posible ver el código fuente de un documento HTML. Por ejemplo, en Google Chrome se puede ver pulsando el botón derecho del ratón sobre la pantalla y seleccionando "Ver código fuente de la página":

En este caso se verá: