Tablas en HTML
En HTML se pueden representar datos en tablas.
Tabla básica - Elementos "table", "tr" y "td"
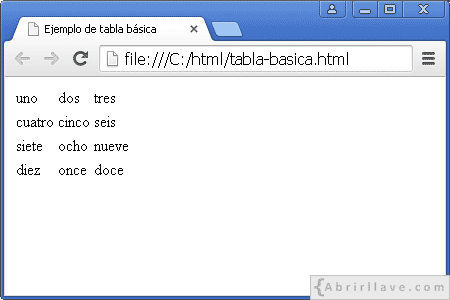
EJEMPLO En la siguiente tabla se muestran 12 datos:

Para ello, el código puede ser ("tabla-basica.html"):
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo de tabla básica</title>
</head>
<body>
<table>
<tr>
<td>uno</td>
<td>dos</td>
<td>tres</td>
</tr>
<tr>
<td>cuatro</td>
<td>cinco</td>
<td>seis</td>
</tr>
<tr>
<td>siete</td>
<td>ocho</td>
<td>nueve</td>
</tr>
<tr>
<td>diez</td>
<td>once</td>
<td>doce</td>
</tr>
</table>
</body>
</html>Obsérvese que, cada fila de la tabla se representa por medio de un elemento "tr" y, dentro de cada fila, se ha escrito cada uno de los datos dentro de un "td".
Tabla con bordes - Propiedad CSS border
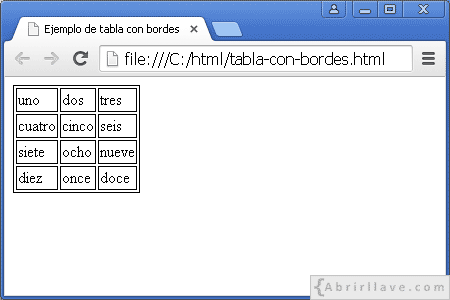
EJEMPLO Por defecto, las tablas se muestran sin bordes. No obstante, para ver por ejemplo:

En "tabla-con-bordes.html" se ha definido la siguiente regla de estilo:
table, td {
border:1px solid black;
}Tabla con celdas separadas - Propiedad CSS border-spacing
EJEMPLO Si se quiere separar el espacio que existe entre celdas, por ejemplo 10 píxeles:

Se puede utilizar la propiedad CSS border-spacing ("tabla-con-celdas-separadas.html"):
table, td {
border:1px solid black;
}
table {
border-spacing:10px;
}Tabla con borde junto - Propiedad CSS border-collapse
EJEMPLO Para juntar las líneas del borde de una tabla, viéndose en pantalla:

Se puede escribir ("tabla-con-borde-junto.html"):
table, td {
border:1px solid black;
}
table {
border-collapse:collapse;
}Tabla con relleno de celdas - Propiedad CSS padding
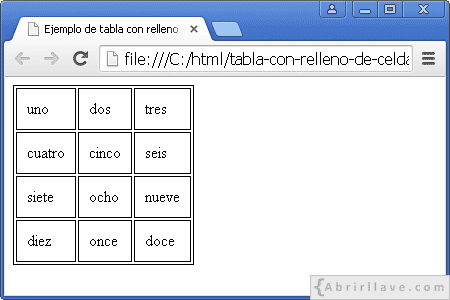
EJEMPLO Si se desea separar el contenido de las celdas de una tabla con sus respectivos bordes, por ejemplo 10 píxeles:

Se puede utilizar la propiedad CSS padding ("tabla-con-relleno-de-celdas.html"):
table, td {
border:1px solid black;
}
td {
padding:10px;
}Ancho de una tabla - Propiedad CSS width
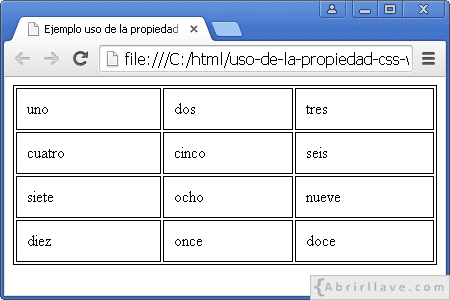
EJEMPLO La propiedad CSS width permite definir el ancho de una tabla. Por ejemplo, para ver:

Se puede escribir ("uso-de-la-propiedad-css-width-en-una-tabla.html"):
table, td {
border:1px solid black;
}
table {
width:100%;
}
td {
padding:10px;
}Título de una tabla - Elemento "caption"
EJEMPLO A una tabla se le puede indicar un título (o leyenda). Por ejemplo, la siguiente tabla lleva por título "Números del uno al doce":

Para ello, se ha hecho uso del elemento "caption". Véase "tabla-con-titulo.html":
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo de tabla con título</title>
<style>
table, td {
border:1px solid black;
}
table {
width:100%;
}
td {
padding:5px;
}
</style>
</head>
<body>
<table>
<caption>Números del uno al doce</caption>
<tr>
<td>uno</td>
<td>dos</td>
<td>tres</td>
</tr>
<tr>
<td>cuatro</td>
<td>cinco</td>
<td>seis</td>
</tr>
<tr>
<td>siete</td>
<td>ocho</td>
<td>nueve</td>
</tr>
<tr>
<td>diez</td>
<td>once</td>
<td>doce</td>
</tr>
</table>
</body>
</html>El elemento "caption" tiene que escribirse justo después de la etiqueta <table>.
Una celda puede abarcar varias columnas de una tabla - Atributo colspan
EJEMPLO Con el atributo colspan se puede indicar que una celda abarque más de una columna:

Véase en el código del archivo "uso-de-colspan.html" que, al primer elemento "td" de la primera fila, se le ha indicado mediante colspan="2" que debe abarcar dos columnas de la tabla:
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo uso de colspan</title>
<style>
table, td {
border:1px solid black;
}
table {
border-collapse:collapse;
width:100%;
}
td {
padding:10px;
}
</style>
</head>
<body>
<table>
<tr>
<td colspan="2">uno y dos</td>
<td>tres</td>
</tr>
<tr>
<td>cuatro</td>
<td>cinco</td>
<td>seis</td>
</tr>
<tr>
<td>siete</td>
<td>ocho</td>
<td>nueve</td>
</tr>
</table>
</body>
</html>Una celda puede abarcar varias filas de una tabla - Atributo rowspan
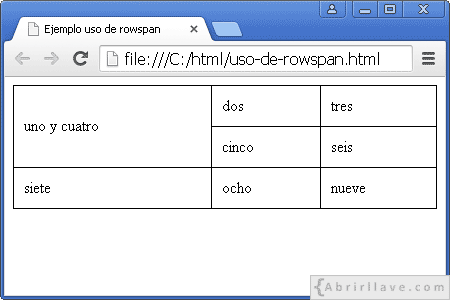
EJEMPLO Con el atributo rowspan se puede indicar que una celda abarque más de una fila:

Fíjese en el archivo "uso-de-rowspan.html" que, al primer elemento "td" de la primera fila, se le ha indicado mediante rowspan="2" que debe abarcar dos filas de la tabla:
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo uso de rowspan</title>
<style>
table, td {
border:1px solid black;
}
table {
border-collapse:collapse;
width:100%;
}
td {
padding:10px;
}
</style>
</head>
<body>
<table>
<tr>
<td rowspan="2">uno y cuatro</td>
<td>dos</td>
<td>tres</td>
</tr>
<tr>
<td>cinco</td>
<td>seis</td>
</tr>
<tr>
<td>siete</td>
<td>ocho</td>
<td>nueve</td>
</tr>
</table>
</body>
</html>Cabeceras de una tabla - Elemento "th"
EJEMPLO La siguiente tabla tiene tres celdas cabecera, las cuales han sido definidas con el elemento "th":

Obsérvese que, por defecto, el contenido de un elemento "th" se visualiza en negrita y centrado ("tabla-con-cabeceras.html").
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo de tabla con cabeceras</title>
<style>
table, td, th {
border:1px solid black;
}
table {
border-collapse:collapse;
width:100%;
}
td, th {
padding:5px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Ciudad</th>
<th>País</th>
<th>Continente</th>
</tr>
<tr>
<td>Roma</td>
<td>Italia</td>
<td>Europa</td>
</tr>
<tr>
<td>El Cairo</td>
<td>Egipto</td>
<td>África</td>
</tr>
<tr>
<td>Tokio</td>
<td>Japón</td>
<td>Asia</td>
</tr>
</table>
</body>
</html>Estructura de una tabla - Elementos "thead", "tbody" y "tfoot"
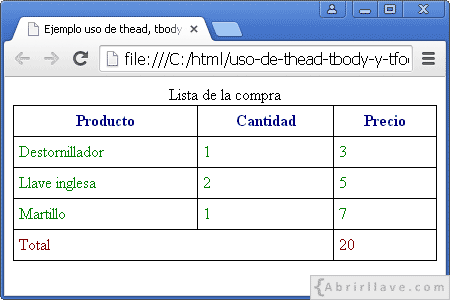
EJEMPLO Los elementos "thead", "tbody" y "tfoot" permiten estructurar los datos de una tabla y que sobre ellos se apliquen estilos distintos. Véase por ejemplo:

Para ello, se ha escrito ("uso-de-thead-tbody-y-tfoot.html"):
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo uso de thead, tbody y tfoot</title>
<style>
table, td, th {
border:1px solid black;
}
table {
border-collapse:collapse;
width:100%;
}
td, th {
padding:5px;
}
thead {
color:navy;
}
tbody {
color:green;
}
tfoot {
color:maroon;
}
</style>
</head>
<body>
<table>
<caption>Lista de la compra</caption>
<thead>
<tr>
<th>Producto</th>
<th>Cantidad</th>
<th>Precio</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="2">Total</td>
<td>20</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Destornillador</td>
<td>1</td>
<td>3</td>
</tr>
<tr>
<td>Llave inglesa</td>
<td>2</td>
<td>5</td>
</tr>
<tr>
<td>Martillo</td>
<td>1</td>
<td>7</td>
</tr>
</tbody>
</table>
</body>
</html>Los elementos "thead", "tbody" y "tfoot" pueden agrupar, respectivamente:
- una o más filas de cabeceras,
- una o más filas de datos del cuerpo de la tabla y
- una o más filas de datos del pie de la tabla.
Por otro lado, hay que saber que, en una tabla puede aparecer más de un elemento "tbody".
Además, hay que tener en cuenta que, el elemento "tfoot" debe escribirse después del "thead" y antes de todos los "tbody" presentes en la tabla.
| Ejercicio resuelto |
|---|