Cabeceras en HTML
En HTML existen seis elementos que pueden ser utilizados para escribir cabeceras o encabezados: "h1", "h2", "h3", "h4", "h5" y "h6".
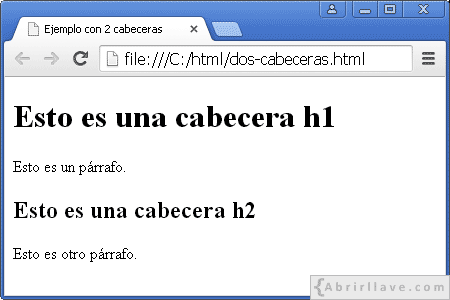
EJEMPLO En el siguiente documento HTML se han escrito dos cabeceras:
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo con 2 cabeceras</title>
</head>
<body>
<h1>Esto es una cabecera h1</h1>
<p>Esto es un párrafo.</p>
<h2>Esto es una cabecera h2</h2>
<p>Esto es otro párrafo.</p>
</body>
</html>Al abrir el archivo "dos-cabeceras.html" en Google Chrome se verá:

Las cabeceras se utilizan para estructurar el contenido de una página web y, a la hora de utilizarlas, hay que tener en cuenta que, la cabecera "h1" es la de mayor importancia, después "h2", "h3", etc. Siendo "h6" la menos importante.
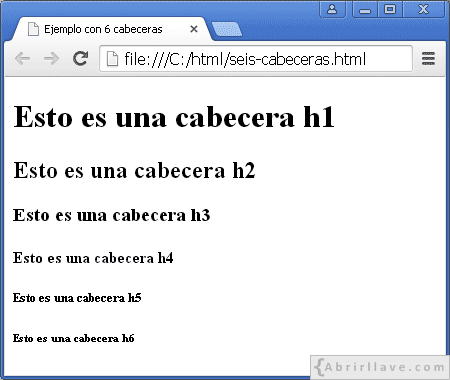
EJEMPLO Nótese en el siguiente archivo "seis-cabeceras.html":
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo con 6 cabeceras</title>
</head>
<body>
<h1>Esto es una cabecera h1</h1>
<h2>Esto es una cabecera h2</h2>
<h3>Esto es una cabecera h3</h3>
<h4>Esto es una cabecera h4</h4>
<h5>Esto es una cabecera h5</h5>
<h6>Esto es una cabecera h6</h6>
</body>
</html>que en pantalla las cabeceras se muestran de mayor a menor tamaño, según su importancia:

En muchas páginas web es habitual que exista una única cabecera "h1" y varias cabeceras "h2", varias más "h3", etc.