Ejemplo de uso del elemento "div" y del atributo id en HTML
Ejemplo explicado en el apartado "Divisiones" del tutorial de HTML.
"uso-elemento-div-y-atributo-id.html"
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo uso del elemento div y del atributo id</title>
<style>
* {
margin:0;
padding:0;
}
a:link, a:visited, a:hover, a:active {
color:#0f0;
font-size:16px;
}
body {
background:#eee;
font-family:verdana;
}
h1 {
color:#c0c;
font-size:24px;
}
p {
font-size:16px;
}
ul {
list-style-type:none;
}
#cabecera {
color:#ff9;
background-color:#000;
padding:10px;
}
#contenedor {
margin:0 auto;
width:800px;
}
#contenido {
background-color:#ddd;
float:left;
height:500px;
padding:10px;
width:560px;
}
#menu {
background-color:#999;
float:left;
height:480px;
padding:20px;
width:180px;
}
#pie {
background-color:#bbb;
clear:both;
color:#900;
padding:10px;
text-align:center;
}
</style>
</head>
<body>
<div id="contenedor">
<div id="cabecera">
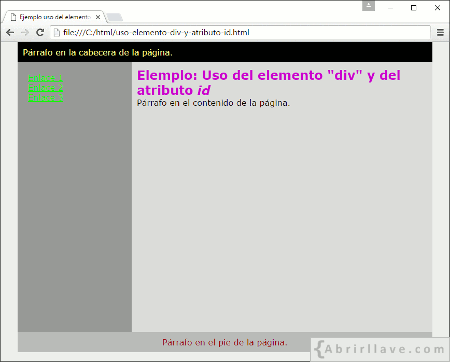
<p>Párrafo en la cabecera de la página.</p>
</div>
<div id="menu">
<ul>
<li><a href="enlace-1.html">Enlace 1</a></li>
<li><a href="enlace-2.html">Enlace 2</a></li>
<li><a href="enlace-3.html">Enlace 3</a></li>
</ul>
</div>
<div id="contenido">
<h1>Elemplo: Uso del elemento "div" y del atributo <i>id</i></h1>
<p>Párrafo en el contenido de la página.</p>
</div>
<div id="pie">
<p>Párrafo en el pie de la página.</p>
</div>
</div>
</body>
</html>Visualización en pantalla