Ejemplo de uso del elemento "label" en HTML
Ejemplo explicado en el apartado "Formularios" del tutorial de HTML.
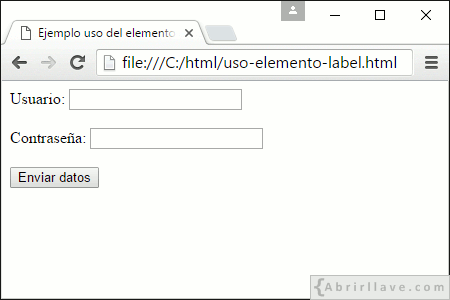
"uso-elemento-label.html"
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo uso del elemento label</title>
</head>
<body>
<form action="procesar-datos.php" method="post">
<label>Usuario: <input type="text" name="usuario"></label>
<br><br>
<label>Contraseña: <input type="password" name="clave"></label>
<br><br>
<input type="submit" value="Enviar datos">
</form>
</body>
</html>Visualización en pantalla