Ejercicio de HTML - Receta de patatas fritas
Dada la siguiente estructura de archivos y carpetas:
- C:/html/recetas-de-cocina/patatas-fritas.html
- C:/html/recetas-de-cocina/estilos.css
- C:/html/recetas-de-cocina/imagenes/patatas-fritas.jpg
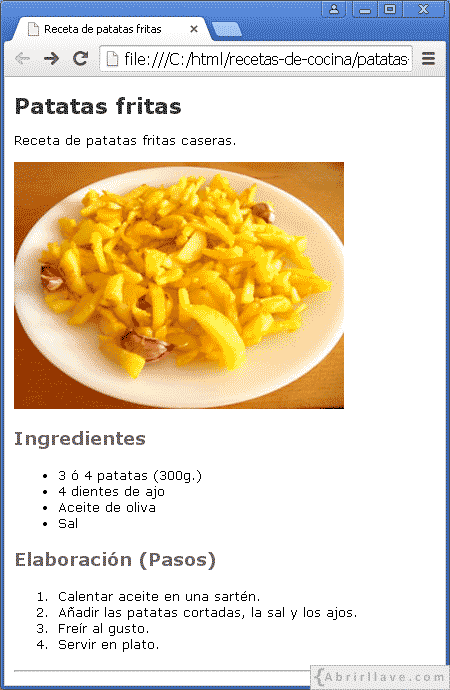
Al visualizar el archivo "patatas-fritas.html" en un navegador web, se verá algo parecido a:

Escribir el código de los archivos "patatas-fritas.html" y "estilos.css", teniendo en cuenta las siguientes indicaciones:
- Todos los estilos están especificados en el archivo "estilos.css".
- El tipo de letra utilizado en todo el documento es Verdana.
- El tamaño de la imagen es 300 x 225 píxeles.
En la siguiente tabla se indican los colores y tamaños de los diferentes elementos que aparecen en la página web:
| Elementos | Color del texto | Tamaño |
|---|---|---|
| h1 | #333 | 20px |
| h2 | #666 | 16px |
| p li |
#000 | 12px |
Se puede utilizar esta imagen o cualquier otra.
Solución:
"patatas-fritas.html"
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Receta de patatas fritas</title>
<link rel="stylesheet" href="estilos.css">
</head>
<body>
<h1>Patatas fritas</h1>
<p>Receta de patatas fritas caseras.</p>
<img src="imagenes/patatas-fritas.jpg" width="300" height="225" alt="Patatas fritas con ajos.">
<h2>Ingredientes</h2>
<ul>
<li>3 ó 4 patatas (300g.)</li>
<li>4 dientes de ajo</li>
<li>Aceite de oliva</li>
<li>Sal</li>
</ul>
<h2>Elaboración (Pasos)</h2>
<ol>
<li>Calentar aceite en una sartén.</li>
<li>Añadir las patatas cortadas, la sal y los ajos.</li>
<li>Freír al gusto.</li>
<li>Servir en plato.</li>
</ol>
<hr>
</body>
</html>"estilos.css"
body {font-family:verdana;}
h1 {color:#333; font-size:20px;}
h2 {color:#666; font-size:16px;}
p, li {color:#000; font-size:12px;}Ampliación del ejercicio
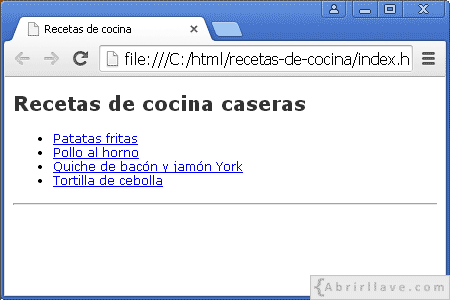
En la carpeta "recetas-de-cocina" crear el archivo "index.html" que muestre un listado de enlaces a varias recetas de cocina. Por ejemplo:

Crear por tanto los archivos "pollo-al-horno.html", "quiche-de-bacon-y-jamon-york.html", etc. Todos ellos deben hacer uso del archivo "estilos.css". Además, en cada receta de cocina, incluir un enlace al archivo "index.html" para volver.
Todos los enlaces deben mostrarse de color azul y 12 píxeles.
Todas las imágenes deben estar en la carpeta "imagenes".