Crear plantilla PHP para un sitio web
En la versión 3 de RECURINFOR, los archivos "index.html" y "acerca-de.html" ya creados, más los futuros archivos que se creen en la carpeta raíz "/" del sitio web, es decir, "privacidad.html", "contactar.html", etc., tienen mucho código en común. Ello implica que si, por ejemplo, en la etiqueta <nav> del <header> se añade otra sección de recursos, por ejemplo "Presentaciones", habría que añadir la siguiente línea de código a todos los archivos citados:
<li><a href="presentaciones/">Presentaciones</a></li>
Igualmente pasaría con el resto de páginas web ubicadas en otras carpetas del sitio web. Por ejemplo, en todos los archivos de la carpeta "enlaces" se tendría que añadir el siguiente código:
<li><a href="../presentaciones/">Presentaciones</a></li>
De modo parecido, se tendría que proceder con otras secciones del sitio web, dentro del <head>, <header>, <footer>, etc.
Así pues, para optimizar el código, una buena opción es crear una plantilla en PHP que permita añadir o cambiar dichos "códigos repetitivos" en un solo lugar, pero repercutiendo en muchas páginas web de una misma carpeta o incluso de varias carpetas del mismo nivel. Para ello, en la versión 4 de RECURINFOR, se han realizado los siguientes cambios importantes:
- Todos los archivos con extensión (.html) se han cambiado a (.php).
- Se ha creado una carpeta llamada "codes" que contiene los archivos "header.php", "footer.php", "nav.php", "aside.php", etc., en los cuales se ha escrito todo aquel código repetido en múltiples páginas web del sitio.
- Los archivos incluidos en la carpeta "codes" son referenciados desde el resto de archivos con extensión (.php), es decir, "index.php", "acerca-de.php", etc.

Archivos de RECURINFOR versión 4
Véase en la tabla siguiente los archivos de la cuarta versión de RECURINFOR:
| Ver | Descargar archivos (ZIP) |
|---|---|
| index.php | Todos (*.php, css/styles.css, imágenes) |
| acerca-de.php | |
| enlaces/index.php | |
| enlaces/redes-sociales.php | |
| css/styles.css | |
| images/ | |
| codes/ |
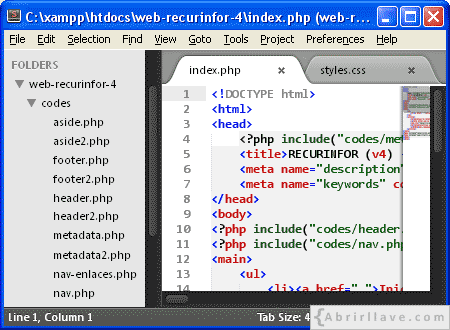
"index.php"
En el archivo "index.php" se incluyen referencias –llamadas– a los archivos "metadata.php", "header.php", "nav.php", "aside.php" y "footer.php", todos ellos ubicados en la carpeta "codes".
<!DOCTYPE html>
<html>
<head>
<?php include("codes/metadata.php")?>
<title>RECURINFOR (v4) - Sitio Web de ejemplo</title>
<meta name="description" content="Esta Web es un ejemplo del tutorial de desarrollo web de Abrirllave.com"/>
<meta name="keywords" content="recurinfor, recursos de informatica, web de ejemplo, abrirllave"/>
</head>
<body>
<?php include("codes/header.php")?>
<?php include("codes/nav.php")?>
<main>
<ul>
<li><a href=".">Inicio</a> » Web de ejemplo</li>
</ul>
<article>
<h1>Recursos de informática educativos</h1>
<p>Este sitio web es un ejemplo que forma parte del <a href="http://www.abrirllave.com/desarrollo-web/" target="_blank">Tutorial de desarrollo web</a> de <a href="http://www.abrirllave.com/" target="_blank">Abrirllave.com</a>, donde se explica –paso a paso– cómo se ha desarrollado.</p>
<img src="images/recurinfor-web-de-ejemplo.gif" alt="Imagen del logotipo de Abrirllave.com">
<h2>Características del sitio web</h2>
<p>HTML5/CSS, Responsive Web Design, accesibilidad web...</p>
</article>
</main>
<?php include("codes/aside.php")?>
<?php include("codes/footer.php")?>
</body>
</html>
"acerca-de.php"
Del mismo modo, en el archivo "acerca-de.php" se hacen las mismas llamadas que en "index.php" a los mismos archivos (.php) de la carpeta "codes".
<!DOCTYPE html>
<html>
<head>
<?php include("codes/metadata.php")?>
<title>Acerca de RECURINFOR (v4)</title>
<meta name="description" content="RECURINFOR es una web de ejemplo desarrollada en el Tutorial de Desarrollo Web de Abrirllave.com"/>
<meta name="keywords" content="acerca de, recurinfor, abrirllave"/>
</head>
<body>
<?php include("codes/header.php")?>
<?php include("codes/nav.php")?>
<main>
<ul>
<li><a href=".">Inicio</a> » Acerca de RECURINFOR</li>
</ul>
<article>
<h1>Acerca de RECURINFOR</h1>
<p>¡Bienvenido! RECURINFOR es un ejemplo de sitio web (desarrollado por <a href="http://twitter.com/CarlosPes" target="_blank">@CarlosPes</a>) que forma parte del Tutorial de Desarrollo Web de <em>Abrirllave.com</em>:</p>
<ul>
<li><a href="http://www.abrirllave.com/desarrollo-web/" target="_blank">http://www.abrirllave.com/desarrollo-web/</a></li>
</ul>
</article>
</main>
<?php include("codes/aside.php")?>
<?php include("codes/footer.php")?>
</body>
</html>"codes/metadata.php"
Este archivo es llamado desde el <head> de "index.php" y "acerca-de.php". Obsérvese que, tanto el <title> como las metaetiquetas description y keywords son únicas para cada archivo y, por tanto, no pueden ser incluidas en el archivo "codes/metadata.php".
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1.0"/>
<link rel="stylesheet" type="text/css" href="css/styles.css"/>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->"codes/header.php"
Todo el código del <header> está en este archivo:
<header>
<a href="." title="Logotipo de Abrirllave.com - Acceso a la página de inicio del sitio web">
<img src="images/abrirllave-040-060.gif" width="40" height="60" alt="Recursos de informática - Abrirllave.com">
</a>
<a href="."><h4>RECURINFOR (v4)</h4></a>
<nav>
<h4>Web de ejemplo del Tutorial de Desarrollo Web de {Abrirllave.com</h4>
<ul>
<li><a href="enlaces/">Enlaces</a></li>
<li><a href="#">Libros</a></li>
<li><a href="#">Vídeos</a></li>
</ul>
</nav>
</header>"codes/nav.php"
El archivo "codes/nav.php" contiene todo el código de la primera columna del sitio web:
<nav>
<h3>Recursos</h3>
<ul>
<li><a href="enlaces/">Enlaces</a></li>
<li><a href="#">Libros</a></li>
<li><a href="#">Vídeos</a></li>
</ul>
</nav>"codes/aside.php"
Igualmente, en "codes/aside.php" está el código de la tercera columna del sitio web:
<aside>
<h5>PUBLICIDAD</h5>
<img src="images/banner-160-600.gif" width="160" height="600" alt="anuncio banner">
</aside>"codes/footer.php"
En el <footer> se ha cambiado el enlace al archivo "acerca-de.html" por "acerca-de.php":
<footer>
<ul>
<li><a href=".">Inicio</a></li>
<li><a href="#">Privacidad</a></li>
<li><a href="#">Contactar</a></li>
<li><a href="acerca-de.php">Acerca de</a></li>
</ul>
<ul>
<li><a href="https://www.facebook.com/Abrirllave" target="_blank" title="Abrirllave.com en Facebook"><img src="images/logo-facebook-20-20.gif" alt="Facebook" width="20" height="20"/></a></li>
<li><a href="https://plus.google.com/+Abrirllavecom/" rel="publisher" target="_blank" title="Abrirllave.com en Google+"><img src="images/logo-google-plus-20-20.gif" alt="Google+" width="20" height="20"/></a></li>
<li><a href="http://twitter.com/Abrirllave" target="_blank" title="Abrirllave.com en Twitter"><img src="images/logo-twitter-20-20.gif" alt="Twitter" width="20" height="20"/></a></li>
</ul>
<p>RECURINFOR (v4) - by @CarlosPes</p>
</footer>"enlaces/index.php"
Hay que tener en cuenta que para los archivos que están en la carpeta "enlaces", no se pueden utilizar los mismos archivos (.php) de la carpeta "codes" descritos anteriormente. Esto es debido a que, las direcciones relativas a los archivos o carpetas referenciadas cambian, ya que, la carpeta "enlaces" es de segundo nivel, y lo mismo ocurriría para archivos ubicados en otras subcarpetas de otros niveles (/nivel2/nivel3/nivel4/...).
En consecuencia, para los archivos ubicados en la carpeta "enlaces", dentro de "codes" se han creado los archivos "metadata2.php", "header2.php", "aside2.php" y "footer2.php". Además, desde "enlaces/index.php" y "enlaces/redes-sociales.php", en vez de referenciar a "enlaces/nav.php" ahora se llama a "enlaces/nav-enlaces.php".
Así, el código del archivo "enlaces/index.php" es el siguiente:
<!DOCTYPE html>
<html>
<head>
<?php include("../codes/metadata2.php")?>
<title>Enlaces | RECURINFOR (v4)</title>
<meta name="description" content="Enlaces a sitios web interesantes con recursos de informática: blogs de tecnología, tutoriales de informática, software, etc."/>
<meta name="keywords" content="enlaces, recurinfor"/>
</head>
<body>
<?php include("../codes/header2.php")?>
<?php include("../codes/nav-enlaces.php")?>
<main>
<ul>
<li><a href="..">Inicio</a> » Enlaces</li>
</ul>
<article>
<h1>Enlaces interesantes</h1>
<p>En esta sección se enumeran enlaces a <strong>sitios web con recursos de informática</strong> agrupados por categorías. Por ejemplo, véase:</p>
<ul>
<li><a href="redes-sociales.php">Redes sociales</a></li>
</ul>
</article>
</main>
<?php include("../codes/aside2.php")?>
<?php include("../codes/footer2.php")?>
</body>
</html>"enlaces/redes-sociales.php"
De igual manera, en el archivo "enlaces/redes-sociales.php" se hacen las mismas llamadas que en "enlaces/index.php" a los mismos archivos (.php) de la carpeta "codes".
<!DOCTYPE html>
<html>
<head>
<?php include("../codes/metadata2.php")?>
<title>Redes sociales | Enlaces | RECURINFOR (v4)</title>
<meta name="description" content="Enlaces interesantes a redes sociales de Internet."/>
<meta name="keywords" content="enlaces, redes sociales"/>
</head>
<body>
<?php include("../codes/header2.php")?>
<?php include("../codes/nav-enlaces.php")?>
<main>
<ul>
<li><a href="..">Inicio</a> »</li>
<li><a href=".">Enlaces</a> » Redes sociales</li>
</ul>
<article>
<h1>Redes sociales</h1>
<ul>
<li><a href="http://www.facebook.com/" target="_blank">Facebook</a></li>
<li><a href="http://www.twitter.com/" target="_blank">Twitter</a></li>
<li><a href="http://www.youtube.com/" target="_blank">Youtube</a></li>
</ul>
</article>
</main>
<?php include("../codes/aside2.php")?>
<?php include("../codes/footer2.php")?>
</body>
</html>"codes/metadata2.php"
Con respecto al archivo "codes/metadata.php", en "codes/metadata2.php" hay que cambiar la dirección relativa del archivo "css/styles.css":
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1.0"/>
<link rel="stylesheet" type="text/css" href="../css/styles.css"/>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->"codes/header2.php"
Igualmente, "codes/header2.php" y "codes/header.php" se diferencian en las direcciones relativas de los archivos referenciados:
<header>
<a href=".." title="Logotipo de Abrirllave.com - Acceso a la página de inicio del sitio web">
<img src="../images/abrirllave-040-060.gif" width="40" height="60" alt="Recursos de informática - Abrirllave.com">
</a>
<a href=".."><h4>RECURINFOR (v4)</h4></a>
<nav>
<h4>Web de ejemplo del Tutorial de Desarrollo Web de {Abrirllave.com</h4>
<ul>
<li><a href="../enlaces/">Enlaces</a></li>
<li><a href="#">Libros</a></li>
<li><a href="#">Vídeos</a></li>
</ul>
</nav>
</header>"codes/nav-enlaces.php"
En la sección "Enlaces" del sitio web RECURINFOR, el contenido de la primera columna es distinto al mostrado en los archivos de primer nivel ("index.php", "acerca-de.php", etc.); es por ello que, en vez de "codes/nav2.php", se ha creado el archivo "codes/nav-enlaces.php".
<nav>
<h3>Enlaces</h3>
<ul>
<li><a href="#">Blogs de tecnología</a></li>
<li><a href="#">Directorios de tutoriales</a></li>
<li><a href="#">Eventos de informática</a></li>
<li><a href="#">Navegadores web</a></li>
<li><a href="redes-sociales.php">Redes sociales</a></li>
</ul>
</nav>"codes/aside2.php"
Respecto a "codes/aside.php", en el archivo "codes/aside2.php" sólo se ha cambiado la dirección relativa a la imagen "images/banner-160-600.gif".
<aside>
<h5>PUBLICIDAD</h5>
<img src="../images/banner-160-600.gif" width="160" height="600" alt="anuncio banner">
</aside>"codes/footer2.php"
Por último, en "codes/footer2.php", también se han cambiado las direcciones relativas de los archivos enlazados.
<footer>
<ul>
<li><a href="..">Inicio</a></li>
<li><a href="#">Privacidad</a></li>
<li><a href="#">Contactar</a></li>
<li><a href="../acerca-de.php">Acerca de</a></li>
</ul>
<ul>
<li><a href="https://www.facebook.com/Abrirllave" target="_blank" title="Abrirllave.com en Facebook"><img src="../images/logo-facebook-20-20.gif" alt="Facebook" width="20" height="20"/></a></li>
<li><a href="https://plus.google.com/+Abrirllavecom/" rel="publisher" target="_blank" title="Abrirllave.com en Google+"><img src="../images/logo-google-plus-20-20.gif" alt="Google+" width="20" height="20"/></a></li>
<li><a href="http://twitter.com/Abrirllave" target="_blank" title="Abrirllave.com en Twitter"><img src="../images/logo-twitter-20-20.gif" alt="Twitter" width="20" height="20"/></a></li>
</ul>
<p>RECURINFOR (v4) - by @CarlosPes</p>
</footer>EJERCICIO Añadir a RECURINFOR la sección "Libros" y, dentro de ella, subsecciones –en subcarpetas– de áreas de informática: "Hardware", "Programación", "Sistemas Operativos", etc. Por consiguiente, crear los siguientes archivos y carpetas:
- "libros/index.php"
- "libros/hardware/index.php"
- "libros/programacion/index.php"
- "libros/sistemas-operativos/index.php"
- ...
Asimismo, hay que crear también los siguientes archivos:
- "codes/aside3.php"
- "codes/footer3.php"
- ...