Estructura principal HTML5
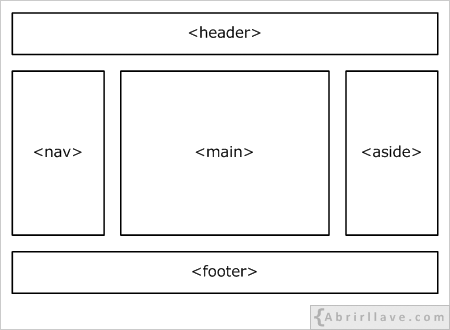
La estructura principal HTML5 definida para la web de ejemplo (RECURINFOR) de este tutorial, está basada en el layout mostrado en la siguiente imagen:

EJERCICIO Identificar visualmente dicha estructura en la primera versión de RECURINFOR.

Archivos del ejemplo RECURINFOR
En la siguiente tabla se puede ver el resultado de la primera versión de RECURINFOR y descargar todos los archivos de dicha versión en un ZIP:
| Ver | Descargar archivos (ZIP) |
|---|---|
| index.html | Todos (index.html, css/styles.css, imágenes) |
| css/styles.css | |
| images/ |
Seguidamente, vamos a analizar algunos detalles del código del archivo "index.html".
<header>
Véase que, en la cabecera de la página se muestra:
- Una imagen.
- El texto "RECURINFOR (v1)".
- Un menú de navegación horizontal (Enlaces, Libros, Vídeos...).
- El texto "Web de ejemplo del Tutorial de Desarrollo Web de {Abrirllave.com".
El código completo de la cabecera es:
<header>
<a href="." title="Logotipo de Abrirllave.com - Acceso a la página de inicio del sitio web">
<img src="images/abrirllave-040-060.gif" width="40" height="60" alt="Recursos de informática - Abrirllave.com">
</a>
<a href="."><h4>RECURINFOR (v1)</h4></a>
<nav>
<h4>Web de ejemplo del Tutorial de Desarrollo Web de {Abrirllave.com</h4>
<ul>
<li><a href="#">Enlaces</a></li>
<li><a href="#">Libros</a></li>
<li><a href="#">Vídeos</a></li>
</ul>
</nav>
</header><nav>
El menú vertical –a la izquierda de la pantalla– contiene la siguiente lista de enlaces donde todavía están por concretar las URL de destino:
<nav>
<h3>Recursos</h3>
<ul>
<li><a href="#">Enlaces</a></li>
<li><a href="#">Libros</a></li>
<li><a href="#">Vídeos</a></li>
</ul>
</nav><main>
Dentro de <main> se ha incluido un <article>:
<main>
<ul>
<li><a href=".">Inicio</a> » Web de ejemplo</li>
</ul>
<article>
<h1>Recursos de informática educativos</h1>
<p>Este sitio web es un ejemplo que forma parte del <a href="http://www.abrirllave.com/desarrollo-web/" target="_blank">Tutorial de desarrollo web</a> de <a href="http://www.abrirllave.com/" target="_blank">Abrirllave.com</a>, donde se explica –paso a paso– cómo se ha desarrollado.</p>
<img src="images/recursos-de-informatica-web-de-ejemplo.gif" alt="Imagen del logotipo de Abrirllave.com">
<h2>Características del sitio web</h2>
<p>HTML5/CSS, Responsive Web Design, accesibilidad web...</p>
</article>
</main><aside>
La tercera columna del ejemplo se ha reservado para poner un banner de publicidad:
<aside>
<h5>PUBLICIDAD</h5>
<img src="images/banner-160-600.gif" width="160" height="600" alt="anuncio banner">
</aside><footer>
En el pie de la página se incluye una lista de enlaces a páginas "corporativas" del sitio y otra lista de enlaces a los perfiles sociales de {Abrirllave en Facebook, Google+ y Twitter.
<footer>
<ul>
<li><a href=".">Inicio</a></li>
<li><a href="#">Privacidad</a></li>
<li><a href="#">Contactar</a></li>
<li><a href="#">Acerca de</a></li>
</ul>
<ul>
<li><a href="https://www.facebook.com/Abrirllave" target="_blank" title="Abrirllave.com en Facebook"><img src="images/logo-facebook-20-20.gif" alt="Facebook" width="20" height="20"/></a></li>
<li><a href="https://plus.google.com/+Abrirllavecom/" rel="publisher" target="_blank" title="Abrirllave.com en Google+"><img src="images/logo-google-plus-20-20.gif" alt="Google+" width="20" height="20"/></a></li>
<li><a href="http://twitter.com/Abrirllave" target="_blank" title="Abrirllave.com en Twitter"><img src="images/logo-twitter-20-20.gif" alt="Twitter" width="20" height="20"/></a></li>
</ul>
<p>RECURINFOR (v1) - by @CarlosPes</p>
</footer><head>
Como se puede ver, dentro de <head> se hace referencia al archivo "css/styles.css":
<head>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="css/styles.css"/>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<title>RECURINFOR (v1) - Sitio Web de ejemplo</title>
<meta name="description" content="Esta Web es un ejemplo del tutorial de desarrollo web de Abrirllave.com"/>
<meta name="keywords" content="recurinfor, recursos de informatica, web de ejemplo, abrirllave"/>
</head>