Responsive Web Design
Para que la segunda versión de la web del ejemplo –RECURINFOR (v2)– sea responsive, al archivo css/style.css se le ha añadido el código mostrado a continuación, donde se puede ver que, en este caso, mediante display:none se indica que no se visualice <aside> o <nav> según el caso:
/* Móvil -481 */
/* Tabletas +480-671 */
@media only screen and (max-width:670px){
body {
width:100%;
}
body > header > nav {
clear:both;
width:100%;
}
body > nav {
clear:both;
display:none;
width:100%;
}
body > main {
clear:both;
width:100%;
}
body > aside {
clear:both;
display:none;
text-align:center;
width:100%;
}
main article img{
height:auto;
margin-left:.8em;
margin-bottom:.6em;
max-width:92%;
}
}
/* Tabletas +670-769 */
/* Pantalla +768-830 */
@media only screen and (min-width:671px) and (max-width:830px){
body {
width:100%;
}
body > header > nav {
width:100%;
}
body > nav {
width:20%;
width:-moz-calc(180px);
width:-webkit-calc(180px);
width:calc(180px);
}
body > main {
width:80%;
width:-moz-calc(100% - 180px);
width:-webkit-calc(100% - 180px);
width:calc(100% - 180px);
}
body > aside {
clear:both;
display:none;
padding-left:180px;
text-align:center;
width:554px;
width:-moz-calc(100% - 180px);
width:-webkit-calc(100% - 180px);
width:calc(100% - 180px);
}
}
/* Pantalla +830-977 */
@media only screen and (min-width:831px) and (max-width:976px){
body {
width:100%;
}
body > header > nav {
width:100%;
}
body > nav {
width:20%;
width:-moz-calc(180px);
width:-webkit-calc(180px);
width:calc(180px);
}
body > main {
width:61%;
width:-moz-calc(100% - 340px);
width:-webkit-calc(100% - 340px);
width:calc(100% - 340px);
}
body > aside {
text-align:right;
width:19%;
width:-moz-calc(160px);
width:-webkit-calc(160px);
width:calc(160px);
}
}
/* Pantalla +977 */
@media only screen and (min-width:977px){
body{
width:960px;
}
}Archivos de RECURINFOR versión 2
En la tabla siguiente se indican los archivos de la segunda versión de RECURINFOR:
| Ver | Descargar archivos (ZIP) |
|---|---|
| index.html | Todos (index.html, css/styles.css, imágenes) |
| css/styles.css | |
| images/ |
Obsérvese que, en el <head> de "index.html" también se ha añadido código.
Modificaciones en <head>
Dentro del <head> del archivo "index.html" ha sido añadida la metaetiqueta siguiente:
<meta name="viewport" content="width=device-width,initial-scale=1.0"/>
También, ha sido incorporada la línea:
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
De forma que, ahora <head> contiene:
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1.0"/>
<link rel="stylesheet" type="text/css" href="css/styles.css"/>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
<title>RECURINFOR (v2) - Sitio Web de ejemplo</title>
<meta name="description" content="Esta Web es un ejemplo del tutorial de desarrollo web de Abrirllave.com"/>
<meta name="keywords" content="recursos de informatica, web de ejemplo, abrirllave"/>
</head>
Probar la web en distintos dispositivos y resoluciones de pantalla
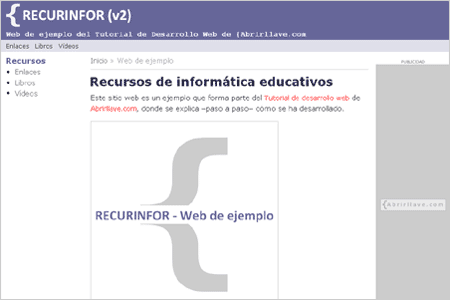
Hay que comprobar cómo se ve la web en distintos dispositivos (smartphones, tabletas, etc.) y en distintas resoluciones de pantalla. Por ejemplo, según se ha especificado en el archivo "css/styles.css" (versión 2), para resoluciones de pantalla superiores a 830px, se deberán visualizar las 3 columnas principales (<nav>, <main> y <aside>) como se puede ver en la siguiente imagen:

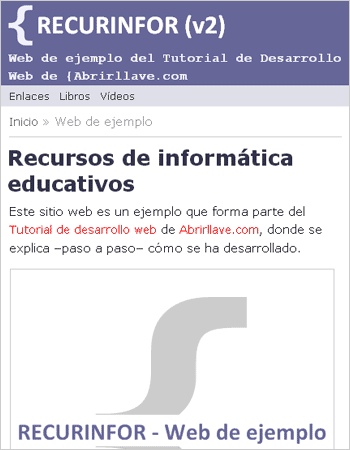
Por otro lado, si la resolución de la pantalla es superior a 670px e inferior a 831px, no se debe ver la columna de la derecha (<aside>).

Finalmente, en "css/styles.css" se ha indicado que si la resolución de la pantalla es inferior a 671px, la primera columna (<nav>) también deja de visualizarse.

EJERCICIO Realizar cambios en el archivo CSS para obtener distintos resultados.