Divisiones en HTML
En un documento HTML el elemento "div" permite crear divisiones, también llamadas secciones o zonas. Las divisiones se utilizan para agrupar elementos y aplicarles estilos.
Elemento "div"
EJEMPLO En el siguiente documento ("una-division.html") el segundo y tercer párrafo están agrupados dentro de un elemento "div" donde se ha establecido que dichos párrafos deben mostrarse de color rojo:
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo de una división</title>
</head>
<body>
<p>Primer párrafo.</p>
<div style="color:red">
<p>Segundo párrafo.</p>
<p>Tercer párrafo.</p>
</div>
<p>Cuarto párrafo.</p>
</body>
</html>Al visualizarlo en pantalla, se verá algo similar a:

Elemento "div" y atributo class
EJEMPLO En el siguiente documento HTML ("uso-elemento-div-y-atributo-class.html") se han escrito tres divisiones haciendo uso del atributo class. Obsérvese que, en dos de dichas divisiones el valor del atributo class es "rojo" y en la otra "azul".
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo uso del elemento div y del atributo class</title>
<style>
.rojo {color:red;}
.azul {color:blue;}
</style>
</head>
<body>
<p>Primer párrafo.</p>
<div class="rojo">
<p>Segundo párrafo.</p>
<p>Tercer párrafo.</p>
</div>
<p>Cuarto párrafo.</p>
<div class="azul">
<p>Quinto párrafo.</p>
<p>Sexto párrafo.</p>
</div>
<div class="rojo">
<p>Séptimo párrafo.</p>
</div>
<p>Octavo párrafo.</p>
</body>
</html>En un navegador se visualizará:

Elemento "div" y atributo id
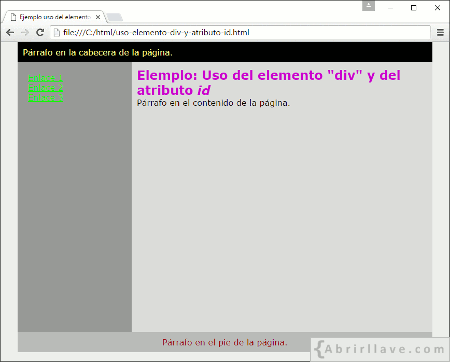
EJEMPLO En el código del siguiente documento ("uso-elemento-div-y-atributo-id.html") se han especificado cuatro divisiones (cabecera, contenido, menu y pie) contenidas dentro de otra división llamada contendor.
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo uso del elemento div y del atributo id</title>
<style>
* {
margin:0;
padding:0;
}
a:link, a:visited, a:hover, a:active {
color:#0f0;
font-size:16px;
}
body {
background:#eee;
font-family:verdana;
}
h1 {
color:#c0c;
font-size:24px;
}
p {
font-size:16px;
}
ul {
list-style-type:none;
}
#cabecera {
color:#ff9;
background-color:#000;
padding:10px;
}
#contenedor {
margin:0 auto;
width:800px;
}
#contenido {
background-color:#ddd;
float:left;
height:500px;
padding:10px;
width:560px;
}
#menu {
background-color:#999;
float:left;
height:480px;
padding:20px;
width:180px;
}
#pie {
background-color:#bbb;
clear:both;
color:#900;
padding:10px;
text-align:center;
}
</style>
</head>
<body>
<div id="contenedor">
<div id="cabecera">
<p>Párrafo en la cabecera de la página.</p>
</div>
<div id="menu">
<ul>
<li><a href="enlace-1.html">Enlace 1</a></li>
<li><a href="enlace-2.html">Enlace 2</a></li>
<li><a href="enlace-3.html">Enlace 3</a></li>
</ul>
</div>
<div id="contenido">
<h1>Elemplo: Uso del elemento "div" y del atributo <i>id</i></h1>
<p>Párrafo en el contenido de la página.</p>
</div>
<div id="pie">
<p>Párrafo en el pie de la página.</p>
</div>
</div>
</body>
</html>En pantalla se mostrará algo parecido a:

| Ejercicio resuelto |
|---|