Párrafos en HTML
En un documento HTML, para escribir un párrafo se usa el elemento "p", cuyas etiquetas de inicio y fin son, respectivamente: <p> y </p>.
EJEMPLO Para que en un navegador web se visualice:

Se puede escribir el siguiente código ("un-parrafo.html"):
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo de un párrafo</title>
</head>
<body>
<p>Esto es un párrafo.</p>
</body>
</html>EJEMPLO Para ver 2 párrafos:

Se puede escribir ("dos-parrafos.html"):
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo de 2 párrafos</title>
</head>
<body>
<p>Esto es un párrafo.</p>
<p>Esto es otro párrafo.</p>
</body>
</html>EJEMPLO Varias tabulaciones, retornos de carro y/o espacios en blanco escritos –seguidos– en el texto de un documento HTML, se visualizarán como un único espacio en blanco en un navegador web. Por ejemplo, dado el archivo "tres-parrafos-con-blancos.html":
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo de párrafos con blancos</title>
</head>
<body>
<p>Párrafo con 6 espacios seguidos.</p>
<p>Párrafo con
3 retornos de carro.</p>
<p>Párrafo con 2 tabulaciones.</p>
</body>
</html>En un navegador web se verá:

Elemento "pre"
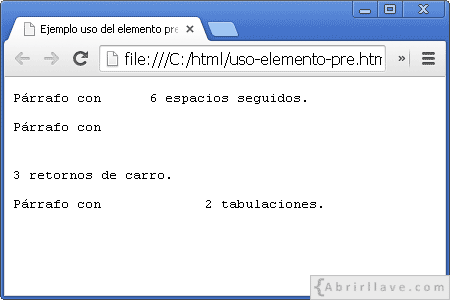
EJEMPLO Si se desea mostrar todos los espacios en blanco, tabuladores y retornos de carro escritos en un documento HTML, se puede hacer utilizando el elemento "pre". Como ejemplo, véase "uso-elemento-pre.html":
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo uso del elemento pre</title>
</head>
<body>
<pre>Párrafo con 6 espacios seguidos.</pre>
<pre>Párrafo con
3 retornos de carro.</pre>
<pre>Párrafo con 2 tabulaciones.</pre>
</body>
</html>Ahora, en pantalla se verá:

Se obtiene un resultado similar escribiendo:
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo uso del elemento pre</title>
</head>
<body>
<pre>Párrafo con 6 espacios seguidos.
Párrafo con
3 retornos de carro.
Párrafo con 2 tabulaciones.</pre>
</body>
</html>Elemento "br"
EJEMPLO Para ver por pantalla:

Se puede escribir el siguiente código ("tres-textos.html"):
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo de 3 párrafos</title>
</head>
<body>
<p>Texto uno.</p>
<p>Texto dos.</p>
<p>Texto tres.</p>
</body>
</html>Ahora bien, en vez de:
<p>Texto uno.</p>
<p>Texto dos.</p>
<p>Texto tres.</p>Un resultado parecido puede conseguirse utilizando un único elemento "p" y dos elementos "br", escribiendo por ejemplo ("uso-elemento-br.html"):
<p>Texto uno.<br>Texto dos.<br>Texto tres.</p>
<p>Texto uno.<br>
Texto dos.<br>
Texto tres.</p>
<p>Texto uno.<br>
Texto dos.<br>
Texto tres.</p>
En todos los casos anteriores, en pantalla se verá algo similar a:

Como se puede apreciar, el elemento "br" sirve para hacer un salto de línea, y no necesita la etiqueta de cierre (</br>) debido a que no tiene contenido (está vacío).
Se puede obtener un resultado parecido haciendo uso del elemento "pre" escribiendo:
<pre>Texto uno.
Texto dos.
Texto tres.</pre>
Elemento "hr"
EJEMPLO Para mostrar una línea horizontal en la pantalla, se puede usar el elemento "hr". Por ejemplo, dado el archivo "uso-linea-horizontal.html":
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo uso del elemento hr</title>
</head>
<body>
<p>Párrafo uno.</p>
<hr>
<p>Párrafo dos.</p>
<hr>
<p>Párrafo tres.</p>
</body>
</html>Se verá:

Obsérvese que, el elemento "hr" no tiene contenido y, por tanto, no es necesario escribir la etiqueta de fin (</hr>).
| Ejercicio resuelto |
|---|