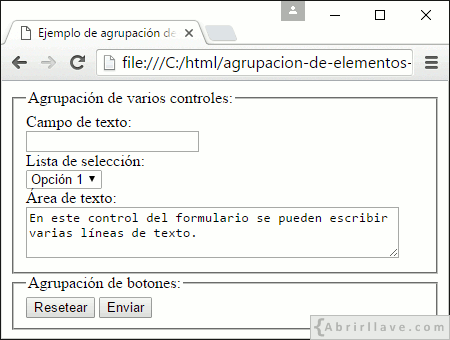
Ejemplo de agrupación de elementos en un formulario HTML
Ejemplo explicado en el apartado "Formularios" del tutorial de HTML.
"agrupacion-de-elementos-en-un-formulario.html"
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejemplo de agrupación de elementos en un formulario</title>
</head>
<body>
<form action="procesar-datos.php" method="post">
<fieldset>
<legend>Agrupación de varios controles:</legend>
Campo de texto:
<br>
<input type="text" name="campo_de_texto">
<br>
Lista de selección:
<br>
<select name="lista_de_seleccion">
<option value="opcion1">Opción 1</option>
<option value="opcion2">Opción 2</option>
<option value="opcion3">Opción 3</option>
</select>
<br>
Área de texto:
<br>
<textarea name="area_de_texto" rows="3" cols="50">En este control del formulario se pueden escribir varias líneas de texto.</textarea>
</fieldset>
<fieldset>
<legend>Agrupación de botones:</legend>
<button type="reset">Resetear</button>
<button type="submit">Enviar</button>
</fieldset>
</form>
</body>
</html>Visualización en pantalla