Ejercicio de HTML - Cuatro párrafos con estilos
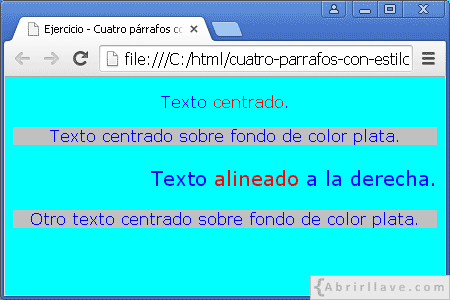
Escribir el código de un documento HTML que al visualizarlo en pantalla se vea:

Para ello, escribir donde corresponda las siguientes declaraciones solamente una vez:
- background:aqua;
- background:silver;
- color:blue;
- color:red;
- font-family:verdana;
- font-size:20px;
- text-align:center;
- text-align:right;
Solución: usando "span" y el atributo class
"cuatro-parrafos-con-estilos.html"
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Ejercicio - Cuatro párrafos con estilos</title>
<style>
body {
background:aqua;
}
p {
color:blue;
font-family:verdana;
text-align:center;
}
.alineacion-derecha {
font-size:20px;
text-align:right;
}
.fondo-silver {
background:silver;
}
.rojo {
color:red;
}
</style>
</head>
<body>
<p>Texto <span class="rojo">centrado</span>.</p>
<p class="fondo-silver">Texto centrado sobre fondo de color plata.</p>
<p class="alineacion-derecha">Texto <span class="rojo">alineado</span> a la derecha.</p>
<p class="fondo-silver">Otro texto centrado sobre fondo de color plata.</p>
</body>
</html>