Ejercicio de HTML - Grupo de música (Queen)
Dada la siguiente estructura de archivos y carpetas:
- C:/html/grupos-de-musica/queen.html
- C:/html/grupos-de-musica/estilos.css
- C:/html/grupos-de-musica/imagenes/queen.jpg
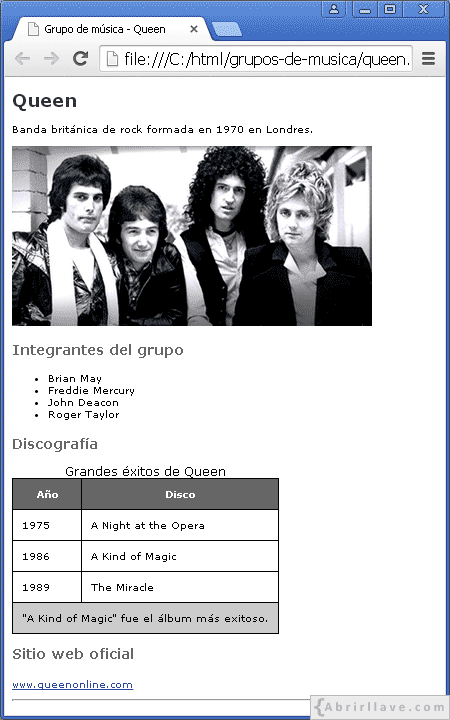
Al ver el archivo "queen.html" en un navegador web, se verá algo similar a:

Escribir el código de los archivos "queen.html" y "estilos.css", teniendo en cuenta las siguientes indicaciones:
- Todos los estilos están especificados en el archivo "estilos.css".
- El tipo de letra utilizado en todo el documento es Verdana.
- El tamaño de la imagen es 400 x 200 píxeles.
- El borde de la tabla es de 1px y color negro.
- El espacio entre en contenido de las celdas de la tabla y su borde es 10px.
- El enlace al sitio web oficial de Queen debe abrirse en una pestaña nueva.
En la tabla siguiente se indican colores y tamaños de diferentes elementos mostrados en la página web:
| Elementos | Color del texto | Tamaño |
|---|---|---|
| Cabecera h1 | #333 | 20px |
| Cabeceras h2 | #666 | 16px |
| Celdas cabecera de la tabla | white | 12px |
| Enlace | blue | 12px |
| Párrafo. Elementos de la lista. Datos del cuerpo y pie de la tabla. |
#000 | 12px |
| Título de la tabla | #000 | 14px |
Los colores de fondo de la tabla son:
| Partes de la tabla | Color de fondo |
|---|---|
| Cabecera de la tabla | #666 |
| Cuerpo de la tabla | #fff |
| Pie de la tabla | #ccc |
Se puede utilizar esta imagen o cualquier otra.
Solución:
"queen.html"
<!DOCTYPE html>
<html lang="es-ES">
<head>
<meta charset="utf-8">
<title>Grupo de música - Queen</title>
<link rel="stylesheet" href="estilos.css">
</head>
<body>
<h1>Queen</h1>
<p>Banda británica de rock formada en 1970 en Londres.</p>
<img src="imagenes/queen.jpg" width="400" height="200" alt="Fotografía de los componentes del grupo Queen.">
<h2>Integrantes del grupo</h2>
<ul>
<li>Brian May</li>
<li>Freddie Mercury</li>
<li>John Deacon</li>
<li>Roger Taylor</li>
</ul>
<h2>Discografía</h2>
<table>
<caption>Grandes éxitos de Queen</caption>
<thead>
<tr>
<th>Año</th>
<th>Disco</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="2">"A Kind of Magic" fue el álbum más exitoso.</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>1975</td>
<td>A Night at the Opera</td>
</tr>
<tr>
<td>1986</td>
<td>A Kind of Magic</td>
</tr>
<tr>
<td>1989</td>
<td>The Miracle</td>
</tr>
</tbody>
</table>
<h2>Sitio web oficial</h2>
<a href="http://www.queenonline.com/" target="_blank">www.queenonline.com</a>
<hr>
</body>
</html>"estilos.css"
/* Colores, tamaños y tipo de letra */
a {color:blue; font-size:12px;}
body {font-family:verdana;}
caption {color:#000; font-size:14px;}
h1 {color:#333; font-size:20px;}
h2 {color:#666; font-size:16px;}
p, li, td {color:#000; font-size:12px;}
th {color:white; font-size:12px;}
/* Tabla */
table, td, th {border:1px solid black;}
table {border-collapse:collapse;}
td, th {padding:10px;}
thead {background:#666;}
tfoot {background:#ccc;}Ampliación del ejercicio
En la carpeta "grupos-de-musica" crear el archivo "index.html" que muestre un listado de enlaces a varios grupos de música. Por ejemplo:

Por consiguiente, crear también los archivos "coldplay.html", "green-day.html", etc. Todos ellos deben hacer uso del archivo "estilos.css". Además, en cada grupo de música, incluir un enlace al archivo "index.html" para volver.
Todas las imágenes de los grupos de música deben estar en la carpeta "imagenes".